
Una corretta impaginazione del proprio sito è una delle best pratice di Google per gli e-commerce e può rivelarsi utile principalmente per due motivi. In primo luogo permette di migliorare l’esperienza utente, rendendo la navigazione molto più chiara e semplice.
D’altro canto, anche per i crawler di Google, risulta un ottimo incentivo in quanto rende possibile una scansione del sito più rapida, di conseguenza rientra tra le principali attività SEO da gestire all’intero di un sito web.
Tutto questo naturalmente permette a Google di indicizzare e posizionare meglio il tuo sito.
Altro aspetto utile a migliorare l’esperienza utente è quello di mostrare un sottoinsieme di risultati in modo tale che migliorino sensibilmente le prestazioni delle singole pagine.
Un esempio chiarissimo di quanto detto è utilizzare e mostrare un sottoinsieme di prodotti solo a chi utilizza la casella di ricerca sul tuo sito. In questo caso l’insieme completo delle corrispondenze potrebbe essere realmente troppo grande e rallentare i risultati di ricerca.
La casella di ricerca non è l’unico esempio per cui caricare risultati parziali. Potresti farlo anche per le pagine delle categorie in cui vengono visualizzati tutti i prodotti di una determinata categoria, per i post del blog o titoli di newsletter pubblicati nel corso del tempo, per le recensioni degli utenti su una pagina di prodotto o per i commenti su un post del blog.
Indice
Caricamenti Incrementali delle Pagine
I vantaggi, nell’utilizzare i caricamenti incrementali per i contenuti del tuo sito sono diversi:
- Migliorano notevolmente la user experience, in quanto il caricamento iniziale della pagina è più veloce rispetto a quello di tutti i risultati in una sola volta.
- Riduce il traffico di rete, un elemento fondamentale soprattutto per i dispositivi mobile.
- Migliora le prestazioni del backend riducendo sensibilmente il volume di contenuti recuperati da database o simili.
- Migliora l’affidabilità evitando elenchi troppo lunghi che potrebbero far raggiungere i limiti per le risorse causando errori.
Scegliere il modello UX perfetto per il tuo sito
Come detto, la user experience, comunemente chiamata UX, è uno degli aspetti più importanti del tuo sito. Garantire un’esperienza ottimizzata, infatti, migliora sia l’utilizzo che gli utenti hanno del tuo sito, il che li invoglia a fruirne ancora, ma al tempo stesso rende il tuo sito più gradito a Google.
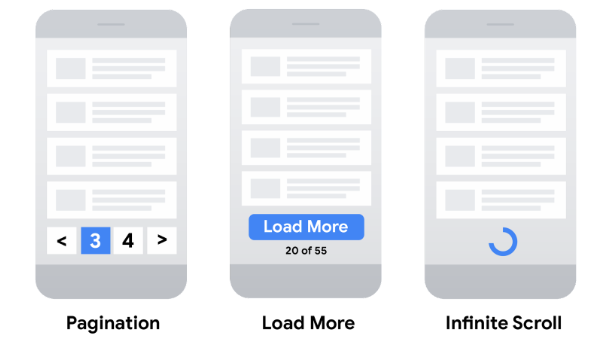
Vediamo nel dettaglio quali sono i vari modelli UX tra cui poter scegliere:
- Impaginazione: questo specifico modello prevede dei link, con scritte come “precedente” e “successivo” che permettono all’utente di passare da una pagina all’altra.
- Carica altro: il modello in questione permette all’utente di cliccare su un apposito pulsante che estende un insieme iniziale di risultati mostrandone altri.
- Scorrimento continuo: in questo caso l’utente può continuare a scorrere e i risultati, in automatico, si caricheranno di volta in volta.

In basso un esempio grafico di come appaiono i tre risultati.
Naturalmente, come puoi immaginare, ognuno dei tre modelli presenta dei pro e dei contro da considerare prima di sceglierne uno.
Vediamoli insieme:
| Impaginazione | Pro:
Offre informazioni sulle dimensioni dei risultati e sulla posizione corrente |
Contro:
I controlli per navigare tra le varie pagine risultano più complessi. I contenuti sono suddivisi in più pagine. Per visualizzare altri risultati è necessario caricare una nuova pagina. |
| Carica altro | Pro:
I contenuti sono tutti in una singola pagina. Può informare l’utente sulla dimensione totale dei risultati. |
Contro:
Il numero di risultati includibili non è molto elevato, in quanto sono tutti caricati su di una singola pagina. |
| Scorrimento continuo | Pro:
I contenuti sono tutti in una singola pagina. È il sistema più intuitivo, in quanto l’utente scorre e visualizza in automatico i contenuti. |
Contro:
Può causare “stanchezza da scorrimento” in quanto non sono chiare le dimensioni del contenuto. Non può gestire un numero troppo elevato di contenuti. |
Come Google gestisce l’indicizzazione per i vari modelli
I modelli appena visti presentano delle caratteristiche molto differenti tra loro, che hanno un impatto significativo sull’esperienza utente.
Dopo aver visto in che modo impattano la navigazione dell’utente, è utile però capire anche come Google gestisca l’indicizzazione dei vari modelli.
Per quanto riguarda l’impaginazione puoi implementarla correttamente utilizzando dei link che rimandino a nuove pagine del tuo sito o, in alternativa, usare JavaScript per aggiornare la pagina corrente.
Per quanto riguarda invece Carica altro e Scorrimento continuo, questi sono implementati in genere mediante Javascript.
Ricorda che Google, quando esegue la scansione di un qualsiasi sito al fine di trovare pagine da indicizzare, segue solo i link alle pagine che presentano il markup nel codice HTML con tag <a href>.
Inoltre il crawler non segue pulsanti, a meno che naturalmente non presentino il markup con il tag <a href>.
Infine, ma non per importanza, assicurati che i link al tuo sito possano essere sottoposti a scansione e valuta la possibilità di utilizzare una Sitemap per fornire un aiuto aggiuntivo al motore di ricerca.
Best Pratice per implementare l’impaginazione
Se hai intenzione di implementare la paginazione, devi assicurarti che Googlebot possa eseguire la scansione delle tue pagine nella maniera corretta.
A tal proposito esistono delle best practices da sfruttare che riguardano tre aspetti specifici:
- Collegare le pagine in ordine sequenziale
- Utilizzare gli URL nel modo corretto
- Evitare l’indicizzazione di URL con filtri o ordinamenti alternativi.
Ma vediamo più nel dettaglio tutto questo cosa comporta, analizzando singolarmente ogni punto.
Collegare le pagine in ordine sequenziale
Uno dei presupposti fondamentali per implementare correttamente l’impaginazione, è che Google comprenda la correlazione che esiste tra le varie pagine del tuo sito.
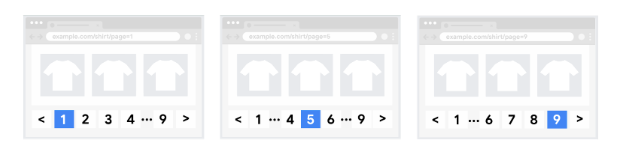
Proprio per questo è indispensabile includere i link da ogni pagina a quella successiva utilizzando i tag <a href>.
Il risultato che otterrai è simile all’immagine presa come esempio:
Oltre a questo potresti anche indicare a Google qual è la pagina di partenza da cui inizia tutto il percorso. Per farlo dovrai inserire il link della prima pagina a tutte quelle successive.

Utilizzare gli URL nel modo corretto
Vediamo ora come utilizzare gli URL nel modo corretto:
- Assegna a ogni pagina un URL univoco.
- Non utilizzare come pagina canonica la prima pagina di una sequenza impaginata: ti consiglio di indicare ogni pagina con il suo URL canonico.
- Non utilizzare identificatori di frammenti di URL (vale a dire il testo dopo un # in un URL) per i numeri di pagina in una raccolta: questo perché Google ignora gli identificatori di frammenti. In tal caso il Googlebot potrebbe ignorare alcune pagine perché convinto di averle già recuperate.
- Considera la possibilità di utilizzare precaricamento, preconnessione o prefetch: in questo modo ottimizzerai le prestazioni di un utente che passa alla pagina successiva.
Evitare l’indicizzazione di URL con filtri o ordinamenti alternativi
Infine l’ultimo punto è evitare l’indicizzazione di URL con filtri o ordinamenti alternativi.
Puoi infatti scegliere di supportare filtri o ordinamenti diversi per lunghi elenchi di risultati sul tuo sito.
Per evitare di indicizzare varianti dello stesso elenco di risultati, impedisci l’indicizzazione degli URL indesiderati con il meta tag robots noindex oppure scoraggia la scansione di determinati pattern URL con un file robots.txt.
Hai bisogno di gestire il modello UX del tuo sito? Chiedi a Unidevs!
L’esperienza utente è uno degli aspetti più delicati quando si gestisce o crea un sito e-commerce.
Una UX non curata e mal gestita, può infatti scoraggiare la navigazione e quindi l’acquisto sul proprio sito. Proprio per questo, applicando le best pratice che abbiamo visto in questo articolo, è possibile rendere la navigazione più semplice, comoda e fruibile.
Hai anche tu bisogno di migliorare la UX sul tuo sito?
Chiedi a Unidevs! Contattaci senza impegno, spiegaci la tua situazione e troveremo la soluzione migliore per le tue necessità.
Miglioriamo insieme la user experience dei tuoi clienti!



